Содержание
Как работать в «Фотошоп»: полное руководство для начинающих
Время чтения: 39 минут Нет времени читать? Нет времени?
Перед вами руководство по «Фотошоп». В нем я рассказал, как ориентироваться в программе, о принципах работы, разобрал основные функции и инструменты. Оно подойдет тем, кто не знаком с программой совсем или хочет лучше в ней разобраться – копирайтерам, менеджерам, маркетологам, начинающим дизайнерам. Руководство поможет лучше доносить свои идеи в презентациях, делать иллюстрации для статей и постов соцсетей, обрабатывать фотографии.
Как читать. Если осваиваете Photoshop с нуля, прочитайте руководство целиком и по порядку. При этом прочитанное лучше сразу закреплять на практике в программе. Если же хотите закрыть пробелы, находите нужную информацию с помощью оглавления.
В чем преимущество. В этом руководстве, в отличие от видеоуроков, вы быстро найдете нужную информацию с помощью поиска по странице и оглавления. Преимущество по сравнению с официальным гидом Adobe или профессиональными учебниками в том, что:
- собрана только самая важная информация,
- текст написан простым языком,
- контент понятно структурирован.
А еще это руководство будет обновляться по мере выхода новых версий Photoshop.
Что такое Photoshop
Photoshop − это графический редактор для работы с растровыми изображениями. Они состоят из пикселей − квадратиков, которые вы видите при приближении любой картинки.
Для чего нужен. Photoshop подходит для цветокоррекции и ретуши фотографий, создания коллажей и иллюстраций.
Для чего не подойдет. Для верстки многостраничной печатной продукции и сайтов не подойдет – сильно нагружает систему. Полиграфию удобнее создавать в InDesign, а веб − в Figma или Sketch. Логотипы, иконки и все, что в дальнейшем нужно будет масштабировать, лучше рисовать в программах, предназначенных для работы с вектором. Созданные в них изображения сохраняют качество, так как не состоят из пикселей, а являются неделимыми фигурами (до сохранения в jpeg или растрирования).
Настройки перед началом работы
Перед началом работы настройте программу так, чтобы повысилась ее производительность, а вам было удобнее работать. Это поможет сэкономить время и улучшить результат.
Интерфейс
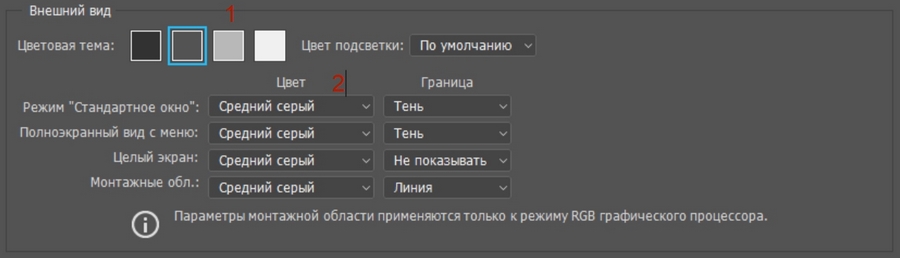
При желании можно выбрать один из четырех цветов интерфейса (1). Для этого зайдите в настройки интерфейса в меню «Редактирование», выберите светло-серый, если важна точность цветов на картинке. Слишком темное или светлое окружение будет искажать их восприятие. По сравнению с черным интерфейсом изображения будут казаться светлее и насыщеннее, по сравнению с белым − наоборот. К тому же, выбрав светло-серый, вы будете читать темный шрифт на светлом фоне − так текст воспринимать привычнее, чем на выворотке.
Этот совет относится и к заливке окрестностей вокруг картинки (2). Серый не будет сбивать правильное восприятие цветов.

Производительность
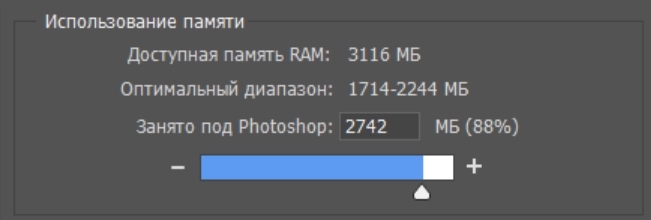
Выберите, сколько места дать Photoshop. Сделать это можно в том же окне в разделе «Производительность». Для нормальной работы достаточно 8 Гб. Но не отдавайте под него все место, оставьте 10–20 % на другие программы.
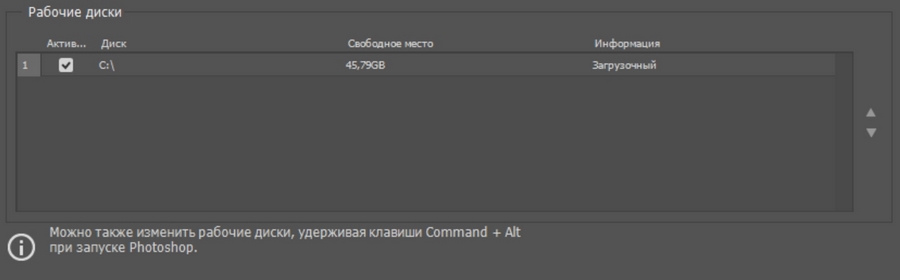
Когда места для работы не хватает, временно ненужная информация сбрасывается на жесткий диск и подгружается при необходимости. Если она будет сбрасываться на системный диск (в большинстве случаев – это диск «C»), то работоспособность может снижаться. Поэтому в разделе «Временные диски» убедитесь, что у вас выбран другой. Если есть SSD, лучше поставить его − будет работать быстрее.


Отведите на работу Photoshop побольше места и выберите несистемный диск для сброса информации
Курсоры
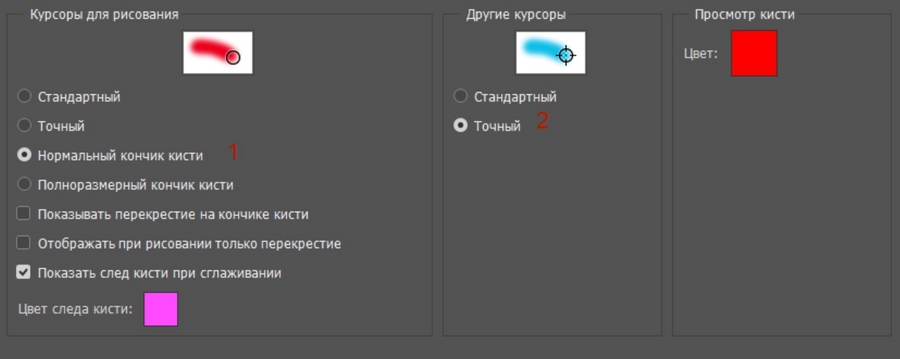
Инструменты в Photoshop делятся на два вида: для рисования и все остальные. Перейдите во вкладку «Курсоры». Для первого − выберите «Нормальный кончик кисти» (1). Будет отображаться кружок, определяющий границы мазка − это наиболее естественное представление о кисти.
Для второго вида поставьте галочку напротив пункта «Точный» (2). Вместо иконки инструмента будет отображаться точный курсор. С ним легче понять, какой участок выбираете.

Отображение инструментов
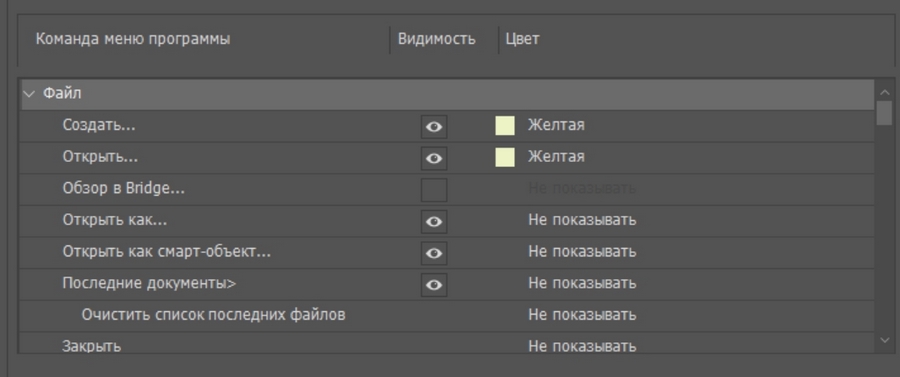
Некоторыми командами вы пользоваться не будете. В разделе «Меню», находящемся в пункте «Редактирование», их можно выключить, чтобы не отвлекали. Для этого уберите значок глазика с ненужных. Те же, которыми будете пользоваться наиболее часто, например, «Сохранить» или «Открыть», пометьте цветом, чтобы было легче найти. Если отключенная операция понадобится, внизу любого пункта выберите «Показывать все пункты меню». Сбросить настройки по умолчанию можно в этом же окне.

Единицы измерения
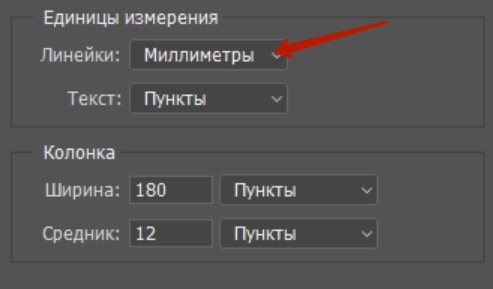
В разделе «Единицы измерения и линейки» поставьте привычные вам миллиметры вместо дюймов.

Комбинации
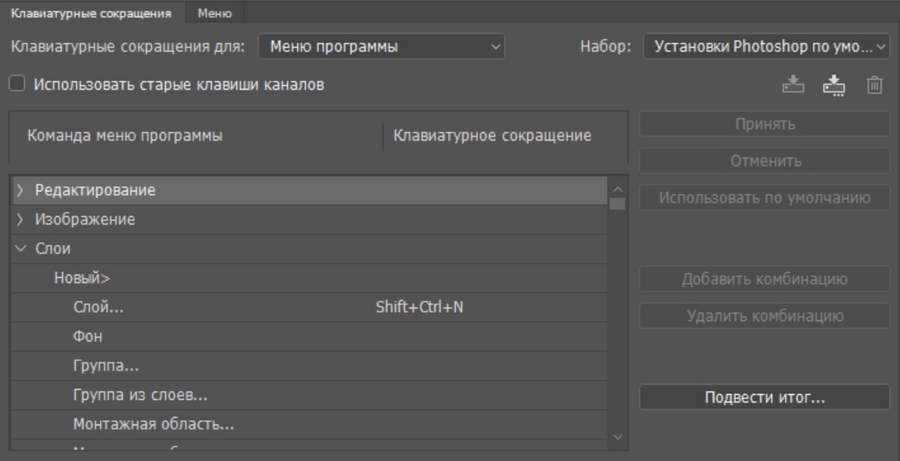
В пункте «Редактирование» зайдите в раздел «Меню» и перейдите во вкладку «Клавиатурные сокращения». Напротив большинства команд стоят комбинации клавиш, которыми они вызываются. Их можно переназначить, кликнув на существующее назначение, или задать, если оно отсутствует. С помощью комбинаций вызывать команды гораздо быстрее, чем искать их в меню. Поэтому выучите те, которыми пользуетесь наиболее часто – это существенно сэкономит время. Чтобы первое время было проще, распечатайте наиболее популярные сокращения и подглядывайте при необходимости.

Обзор программы
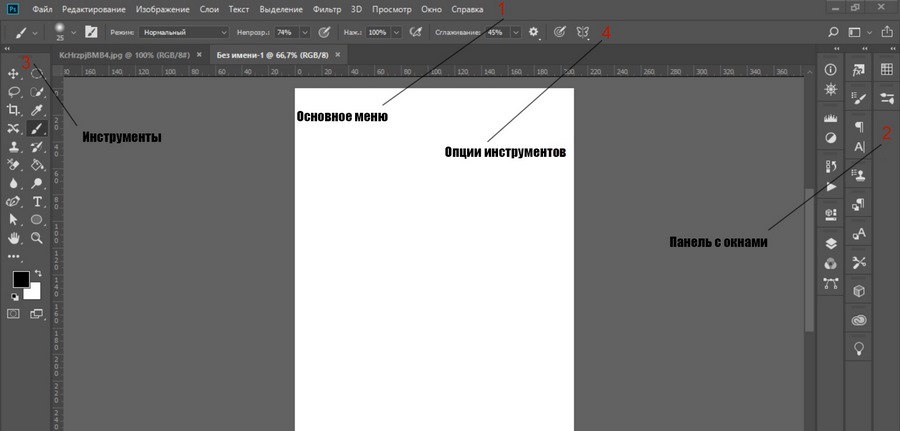
Основная проблема при работе с Photoshop − найти нужный инструмент или команду. Но если знать, что и где искать, работать будет гораздо быстрее и приятнее. Чтобы свободно ориентироваться в программе, разберем три основных органа управления.

Основное меню
Строка основного меню находится сверху и состоит из одиннадцати пунктов. В каждый из них входят команды, сгруппированные по определенным признакам.
Файл. В пункте «Файл» собраны все опции, отвечающие за взаимодействие программы с внешним миром: «Сохранить», «Открыть изображение», «Экспортировать», «Распечатать» и т. д.
Редактирование. Здесь сгруппированы команды, которым не нашлось места в других пунктах. Например, «Шаг назад», «Шаг вперед», «Трансформирование слоя», а еще «Меню», «Настройки» и «Клавиатурные сокращения».
Изображение. Сюда собраны команды для коррекции изображений. Здесь можно изменить размер, яркость или подкорректировать цвета.
Слои. Так как основная работа в Photoshop связана именно со слоями, это самый большой пункт. В нем собраны все команды, касающиеся слоев.
Текст. В этот пункт собраны команды для работы с текстом. Скорее всего, заглядывать сюда вы будете редко. Так как основные текстовые настройки находятся в окнах «Символ» и «Абзац».
Выделение. Если ищете команды, связанные с выделением участков изображения, вам сюда. Здесь можно отменить все выделения, инвертировать, деформировать существующее, растушевать границы или сохранить.
Фильтры. Здесь находится набор фильтров, которые можно накладывать на изображения. Если существующих покажется мало, дополнительные фильтры можно найти в интернете.
3D. Photoshop умеет создавать несложные 3D-модели и обрабатывать созданные в других программах, например, 3ds Max. Функциональность простая: можно вращать модели, натягивать на них поверхности, освещать с разных сторон. Учтите, что работа в этом режиме перегружает память, отчего Photoshop может жестко подвисать. Для 3D существуют более подходящие программы. Поэтому в статье касаться этого пункта не будем.
Просмотр. В пункте «Просмотр» находятся функции, которые меняют не саму картинку, а ее отображение на экране. Вам сюда, если надо уменьшить или увеличить фотографию, поменять режимы экрана, включить или выключить отображение вспомогательных элементов, таких как направляющие, линейки, границы выделения.
Окно. В этом пункте сгруппированы команды для работы с окнами. Отсюда можно вызвать любое окно и менять отображение открытых в программе картинок: показывать их во вкладках или одновременно выводить на экран.
Где находятся и как добавлять. Собраны они в правой части экрана. Включаются в пункте «Окно» в основном меню.
Какие окна нужны. Какие именно окна включать в правое меню, а какие нет, решайте в зависимости от задач. Для начала подойдет и набор по умолчанию, который по необходимости можно корректировать.
Как расставлять. Включив окно в основном меню, оно появится в отдельном окне. Его можно сворачивать, растягивать и сжимать.
Связывайте между собой. Для этого перетащите одно окно к другому за ярлык с названием до появления синей полоски. Теперь они будут сворачиваться и перетаскиваться вместе. Если нужно вставить третье окно между ними, перетащите его к их стыку. Чтобы окна открывались в одном окне и переключались с помощью вкладок, перетаскивайте на стык, а накладывайте одно на другое
Прикрепите отдельные окна к панели окон, чтобы они не загораживали рабочую область. Для этого перетащите их к правому краю до появления синей полоски.
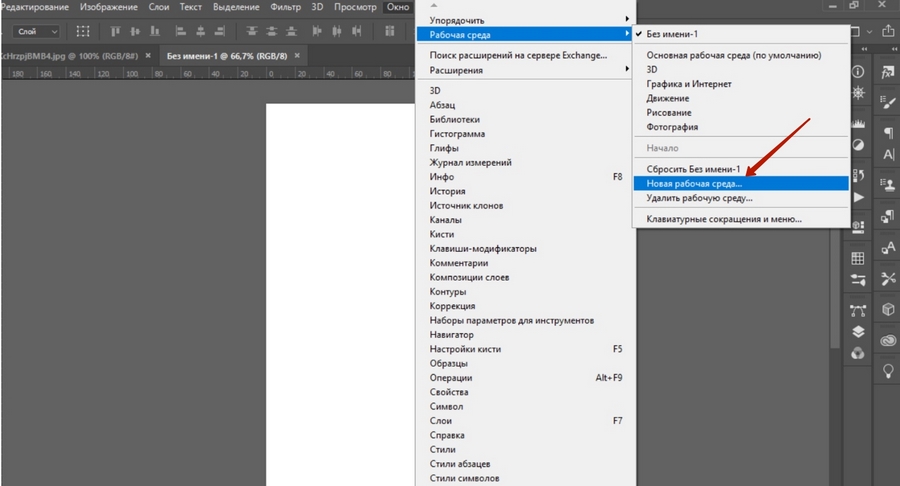
Как сохранить. Чтобы сохранить расположение окон, перейдите во вкладку «Рабочая среда» в пункте «Окно», выберите «Новая рабочая среда» и нажмите «Сохранить». Вместе с окнами там можно сохранить клавиатурные сокращения, вкладки в пунктах меню и состояние панели инструментов. По умолчанию предлагается несколько рабочих сред для разных целей, например, для рисования или обработки фотографий.
К сохраненной среде можно вернуться, выбрав ее в том же вложенном меню и нажав «Сбросить».

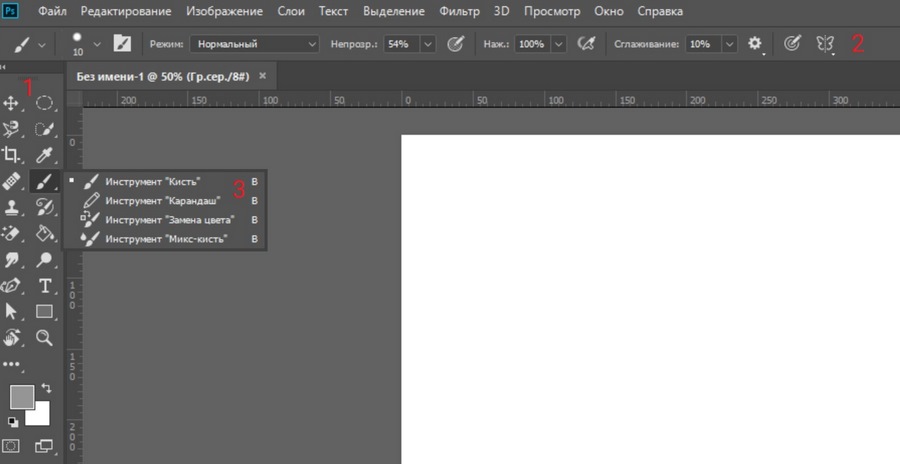
Инструменты и опции
Панель инструментов находится слева (1). Сюда собраны все инструменты ручного редактирования. Выбрав один из инструментов, его настройки появляются на панели «Опции» (2), находящейся под основным меню. Большинство иконок на панели содержит вложенные инструменты со схожими функциями (2), например, вместе с «Кистью» находится «Микс-кисть» и «Карандаш». Чтобы их вызвать, кликните правой мышью по иконке.

Навигация
Открытие изображения
Чтобы открыть изображение, в пункте «Файл» нажмите «Открыть» и выберите картинку на компьютере или воспользуйтесь сокращением «Ctrl + O». Во вложенном меню «Последние документы» находятся картинки, которые вы недавно открывали. Их количество можно увеличить в настройках.
Изменение масштаба
Масштаб изображения изменяется четырьмя основными способами:
- С помощью команд в пункте «Просмотр».
- Колесиком мыши при зажатой клавише Alt.
- Комбинациями «Ctrl -» и «Ctrl +».
- В окне «Навигатор».
Если нужно быстро вернуться к общему виду, нажмите «Ctrl + 0» − изображение займет всю рабочую область.
Также масштабировать можно с помощью «Увеличительного стекла», которое вызывается с панели инструментов либо с помощью модификатора «Ctrl + пробел» (отличие модификаторов от клавиатурных сокращений в том, что они не выполняют какую-либо команду, а временно меняют назначение курсора).
Перемещение по изображению
Быстро перемещаться по увеличенному изображению поможет инструмент «Рука». Для этого зажмите пробел и передвигайтесь с помощью мыши. Это самый удобный способ. Также для этого можно использовать окно «Навигатор» и полосы прокрутки, появляющиеся снизу и справа при приближении.
Отмена и возврат действий
Чтобы быстро отменить действие, нажмите «Ctrl + Z», а при повторном нажатии комбинация вернет изменение. Чтобы переключиться на несколько шагов назад, используйте сокращение «Alt + Ctrl + Z», вперед − «Shift + Ctrl + Z». Вернуться сразу на много действий можно в окне «История».
Размеры и разрешение
Размер изображения
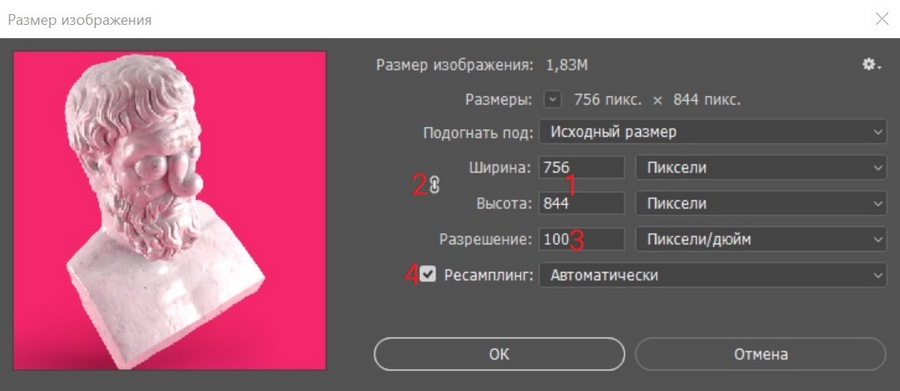
Чтобы редактировать размер и разрешение, в пункте «Изображение» выберите «Размер изображения» и задайте нужную ширину и высоту(1). Чтобы картинка менялась пропорционально при изменении одной из сторон, нажмите на иконку цепочки (2). А если хотите с размерами менять и разрешение (3), снимите галочку с пункта «Ресемплинг» (4).

Рамка
С помощью инструмента «Рамка» (С) можно добавлять фон, обрезать или наклонять пикчу. Если нужно обрезать до конкретных размеров, введите их в поле на панели «Опции» или выберите в контекстном меню, всплывающем по правому клику на изображение.
Если нужно растянуть фон с учетом содержимого, в «Опциях» нажмите на соответствующую иконку.
Работа в Photoshop похожа на создание аппликаций, только вместо слоев бумаги в нем используются виртуальные слои. Благодаря им вы можете удалять, редактировать, передвигать отдельные объекты или участки изображения, а также точечно на них воздействовать, не боясь задеть остальную картинку.

Действия со слоями
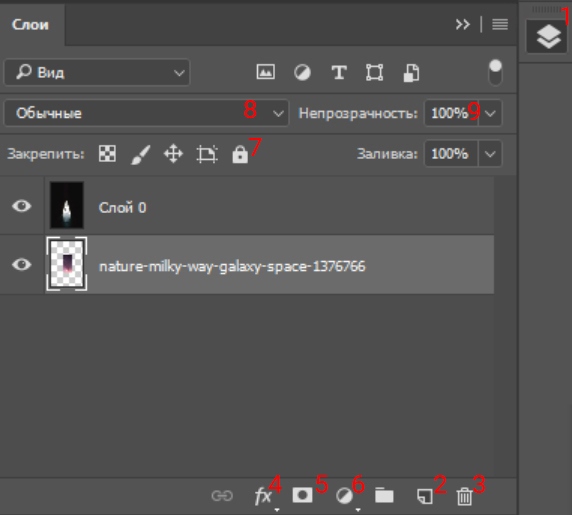
В программе «Слои» находятся на правой панели (1). Если там их нет, включите в пункте «Окна» в основном меню. Чтобы изменить или переместить слой, кликните по нему левой кнопкой.
Создать. Создавайте новый слой каждый раз, когда совершаете новое действие с фотографией. Для этого либо нажмите на иконку (2) внизу окна, либо выберите команду в пункте «Слои», либо воспользуйтесь комбинацией «Ctrl + Shift + N».
Назвать. Когда слоев несколько, в них легко ориентироваться. Когда их накапливается много, можно запутаться, какой элемент на картинке к какому слою относится. Чтобы было удобно искать нужный, им можно давать названия. Для этого два раза кликните по существующему названию слоя.
Удалить. Удалить можно при помощи кнопки Delete в контекстном меню, которое вызывается кликом правой мыши по слою, либо перенеся его на значок корзины (3).
Переместить. Чтобы подвинуть слой в плоскости картинки, используйте инструмент «Перемещение» (V).
Поменять порядок. Перетащите слой с помощью мыши или нажмите «Ctrl + = + ]» или «Ctrl + = + -».
Скопировать. Чтобы скопировать слой, воспользуйтесь быстрыми клавишами «Ctrl + J» или перетащите его на иконку создания нового слоя (2). Если неудобно лезть в окно со слоями, выберите инструмент «Перемещение», зажмите Alt и перетащите слой на картинке в сторону с помощью мыши.
Сделать прозрачным. Регулировать прозрачность слоя (9) можно с помощью двух полей: «Непрозрачность» и «Заливка». «Непрозрачность» регулирует слой вместе с наложенными на него эффектами. А «Заливка» − непосредственно сам слой. Например, уменьшая показатель в заливке, тень или обводка, наложенные на слой, будут оставаться без изменений.
Объединить. Слои удобно объединять, когда они относятся к одному объекту на картинке, и изменять их по отдельности вы больше не собираетесь. Чтобы объединить, выделите нужные, правым кликом по слоям вызовите контекстное меню и нажмите «Объединить». А чтобы связать слои временно, нажмите «Связать».
Залить цветом. Выберите нужные цвета на панели инструментов, возьмите инструмент «Заливка» (G) и нажмите «Alt + Backspace», чтобы залить основным цветом, или «Ctrl + Backspace», чтобы залить фоновым.
Деформировать. Нажмите «Ctrl + T», чтобы трансформировать слой. Правым щелчком мыши вызовите контекстное меню и выберите один из четырнадцати способов деформации. С помощью мыши изменяйте его размер, перемещайте и искажайте. Если хотите, чтобы слой сохранял пропорции при уменьшении или увеличении, зажмите Shift.
Наложить эффекты. Правым кликом мыши по слою вызовите меню и выберите «Параметры наложения». В этом окне можно задать обводку и тени, создать тиснение, наложить градиент или свечение. Чтобы включить эффект, поставьте галочку напротив. Чтобы изменить его параметры − кликните по его названию. Если рядом с названием есть значок плюсика, значит эффект можно дублировать: на один слой наложить несколько одинаковых эффектов с разными настройками. Например, это полезно, когда нужно сделать несколько теней для одного объекта, который освещается несколькими источниками света. Также эффекты можно включить и через меню, скрывающееся за иконкой fx (4) − оно полностью дублирует «Параметры наложения».
Изменить режим наложения. Photoshop позволяет выбирать, как будет накладываться верхний слой по отношению к нижнему. Для этого в окне со слоями существует поле «Режимы наложения» (8). Эти режимы делают изображение прозрачным, более контрастным или просвечивают в определенных тонах.
Эта функция дает возможность добиваться наложения любых эффектов или фильтров на верхнем слое, меняя нижний. А рисуя кистью в одном из параметров, можно создавать свет, тени и блики. Для наложения тени выберите режим «Умножение», пипеткой (I) возьмите цвет предмета, на котором должна быть тень, уменьшите непрозрачность и жесткость кисти − она будет рисовать мазками похожими на тень. Чтобы наложить свет, рисуйте кистью в режиме «Экран». Для бликов используйте «Мягкий свет» и белую кисть.
Наложить маску. Встаньте на нужный слой и нажмите на иконку, похожую на японский флаг (5). Рядом со слоем появится его маска. Теперь черной кистью можно скрывать часть слоя в маске, а белой возвращать обратно. Если вырезать область или стереть с помощью «Стерки», то ее можно будет вернуть только отменой действий.
Создать обтравочную маску из слоя. Эта команда позволяет накладывать верхний слой на нижний. То есть нижний становится окном в верхний, к которому вы применили маску. Так, например, на текст накладывается фон.
Закрепить. Закрепите слой, если хотите, чтобы ни одно действие с картинкой его не коснулось. Для этого встаньте на нужный и нажмите на иконку с замочком (7). Вы не сможете его двигать, перемещать, рисовать на нем или накладывать эффекты – для программы он неприкосновенен.
Виды слоев
Обычный растровый слой. Это просто элемент изображения, находящийся на отдельном слое. Его можно редактировать и проделывать с ним все, что написано выше.
Фоновый. Самый нижний закрепленный слой (с замочком). Его можно сделать обычным, сняв замочек по клику. Также любой слой можно сделать фоновым, переместив в самый низ и закрепив.
Текстовый. Текст, написанный на картинке, автоматически становится новым слоем. С ним можно проделывать все действия, что и с обычным, плюс те, которые описаны в главе «Текст».
Корректирующий. Это прозрачный слой, не являющийся каким-либо эффектом. Он накладывается поверх обычного слоя, выполняя функцию цветного стекла, помещенного над картинкой. Чтобы его создать, нажмите на иконку, похожую на «Инь-ян» (6), и выберите слой с нужным видом коррекции. Он нужен для создания фильтров и цветокоррекции (подробнее об этом в следующей главе).
Смарт-объект. Превратите растровый слой в смарт-объект (или наоборот) в контекстном меню слоя. После этого он как бы пакуется в папку. Чтобы воздействовать на слой, кликните по нему дважды. Он откроется отдельно в новой вкладке в Photoshop. После изменений в слое сохраните их (Ctrl + S), чтобы они вступили в силу на основном изображении. Это удобно, когда требуется более детальная работа с областью, например, для создания мокапов.
Цветокоррекция
В этом разделе я расскажу, как настраивать яркость и контрастность фотографий, убирать лишние оттенки и корректировать цветовой баланс.
Все настройки цветокоррекции есть в пункте «Изображение». Но по возможности пользуйтесь корректирующими слоями. Они накладывают коррекцию отдельным слоем, который удобно скрывать и редактировать (как создавать корректирующие слои − в главе «Слои»).
Кривая
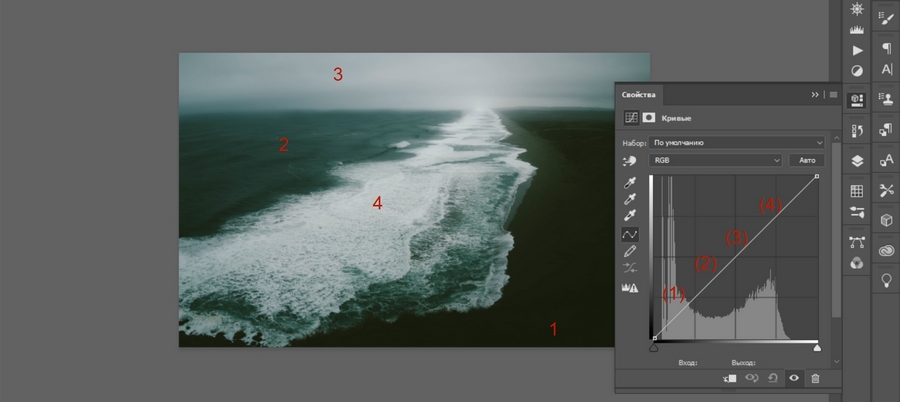
Что такое кривая. Вызвав инструмент «Кривые», вы видите график. На оси X показывается яркость: от самого темного участка к самому светлому, слева направо. На оси Y показывается количество пикселей на картинке, соответствующих яркости по оси X.
Зависимость графика от изображения. Определив, какие участки на графике каким областям изображения соответствуют, вы поймете, в каком месте и куда двигать кривую. Сделать это можно по трем параметрам:
- По яркости. Чем ярче область на фотографии, тем ближе она к правому краю графика.
- По соотношению площади участка к высоте пиков на графике. Если на фото есть большой темный участок, скорее всего, он относится к пику слева.
- По ширине столбца. Ширина столбца говорит о количестве пикселей одной яркости. Пики графиков соответствуют однородным по яркости областям, равнины − областям с большим разбросом.
Соотнести график с фотографией поможет инструмент, скрывающийся за иконкой руки. Выбрав его и передвигая курсор по фотографии, вы будете видеть, как перемещается ползунок на кривой. Он и будет соответствовать той части фото, на которую наведен курсор. По клику на месте ползунка появится точка. С ее помощью можно изменять яркость соответствующего участка. Такие опорные точки можно ставить и по клику на саму кривую. Чтобы их убрать, перетащите за пределы графика, захватив мышью.

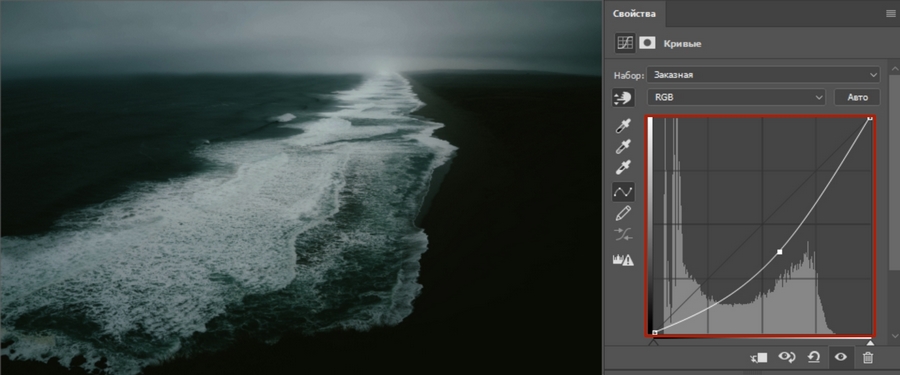
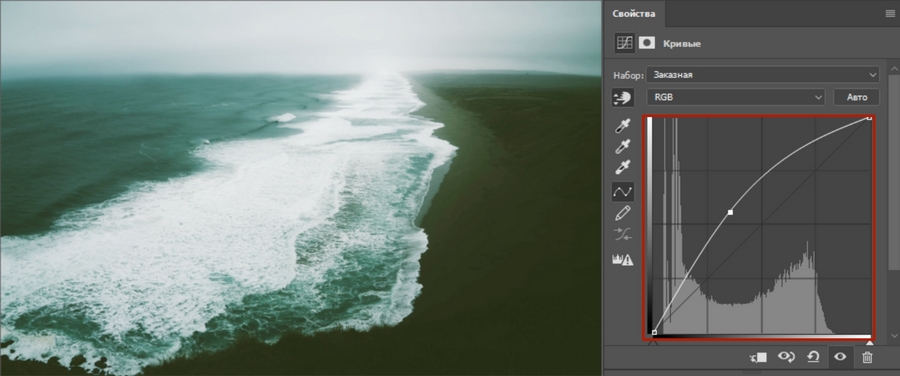
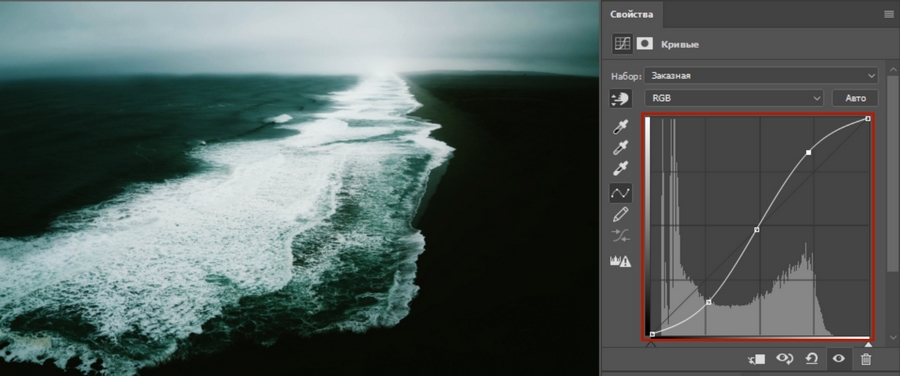
Как кривая меняет картинку. Есть четыре базовых правила, описывающих работу кривой:
- Если кривая проходит ниже − фотография затемняется (чем ниже, тем сильнее).

- Если выше − наоборот становиться светлее.

- Если кривую круто изогнуть в виде буквы S, то темные участки станут еще темнее, светлые − светлее. Чем круче кривая, тем больше контраст.

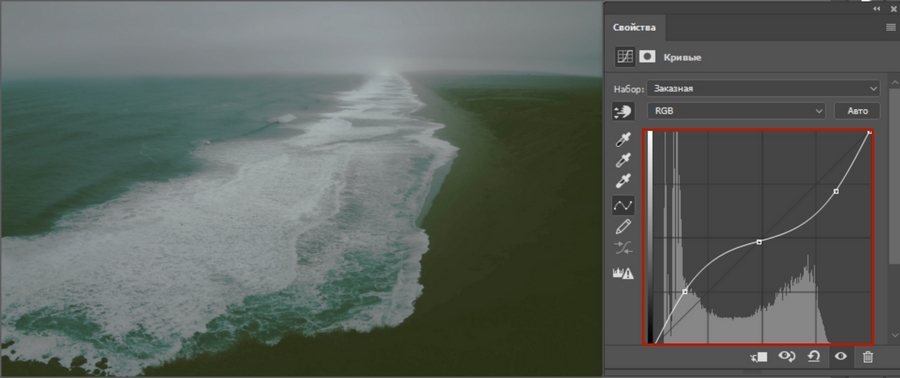
- Если S-образную кривую изогнуть в другую сторону, то фото станет менее контрастным. Чем больше степень изгиба, тем меньше контраст.

Чтобы воздействовать на картинку в областях с определенной яркостью, с помощью опорных точек зафиксируйте кривую на участке, который не нужно менять.

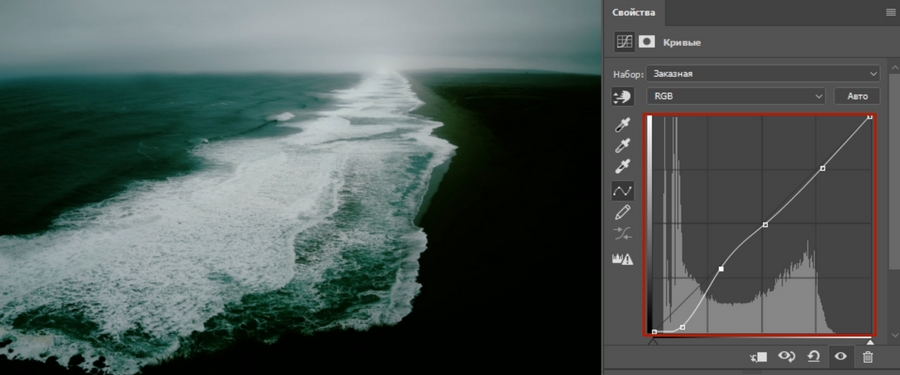
Полноконтрастность фотографии. Открывая график с кривой на некоторых изображениях, видно, что пиксели занимают не всю ось X: крайний правый и левый участки графика остаются пустыми. Это значит, что фотография не полноконтрастная: недостаточно насыщенная, блеклая. Чтобы это исправить, приведите ее к полноконтрастному виду. Для этого:
- Найдите самую черную точку на картинке. Зажмите Alt и двигайте левый ползунок вдоль оси X вправо, пока не появится самый темный участок. Затем возьмите пипетку для установки точки черного и кликните по этому участку.
- Также найдите самую белую точку, только теперь передвигая правый ползунок влево. Выберите пипетку для установки точки белого и кликните на самую светлую область.
Удаление лишних оттенков. Удалите с фотографии оттенки, которых там не должно быть. Для этого переключитесь на другие цветовые каналы (красный, зеленый или синий) в окне со свойствами кривой и корректируйте ее там. Например, когда фото желтит, перейдите в синий канал и немного поднимите кривую.
Чтобы сравнить изменения, переключайтесь между было/стало с помощью иконки глазика снизу. А если изменения не понравились, с помощью стрелочки, что слева от иконки с глазом, сбросьте все изменения на кривой.
Цветовой тон и насыщенность
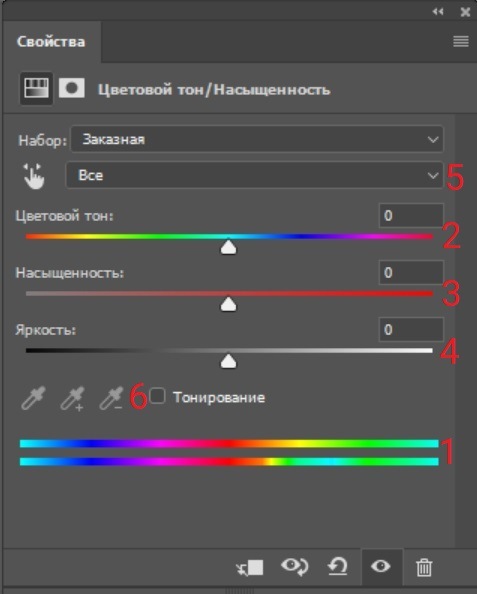
Выбрав «Цветовой тон / насыщенность», в окне вы увидите три шкалы: «Цветовой тон», «Насыщенность» и «Яркость». Изменения, вызванные в цветах перемещением ползунков на любой из шкал, будут отображаться на самой нижней полоске (1). Полоса над ней показывает изначальные цвета для сравнения.
«Цветовой тон» (2) позволяет смещать цвета по цветовому кругу. С помощью него можно перекрасить любой одноцветный участок на пикче.
Ползунок насыщенности (3) изменяет фото от черно-белого до кислотно-цветного.
Регулировка яркости (4) позволяет затемнять и осветлять фотографию.
В поле вверху, где по умолчанию стоит «Все» (5), можно выбрать, какой конкретно цвет на фотографии будут менять три шкалы ниже. Оттенки этого цвета можно корректировать с помощью пипеток (6) и ползунков, появляющихся на полоске снизу.
Выбрав цвет, будет учитываться не весь цветовой круг, а его часть. Пипеткой выделите на картинке цвет, который надо подкорректировать, и работайте со шкалами. Если вместе с нужным участком изменился цвет другого, сдвиньте ползунки внизу ближе к нужному цвету и подальше от того, который менять не хотите.

Сочность
Чтобы увеличить насыщенность цветов, используйте инструмент «Сочность».
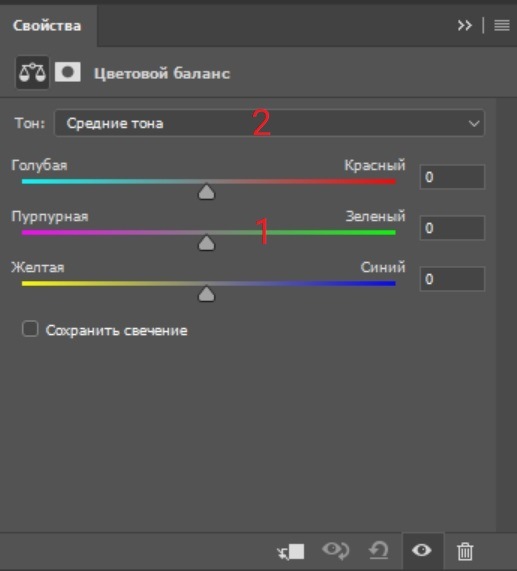
Цветбаланс
В свойствах этого инструмента − три регулятора (1). При смещении ползунка к определенному цвету изменяются тона на фотографии. Переместили в сторону желтого − картинка желтеет. К красному − краснеет. Причем в поле (2), которое над ползунками, можно выбирать, в каких тонах изменять цвета: в тенях, светах или средних тонах. Но цвет на тона накладывается очень неточно, захватывая почти весь спектр. Поэтому для коррекции этот инструмент не подойдет. Он понадобится для стилизации и тонировки, например, чтобы наложить какой-нибудь оттенок на фото.

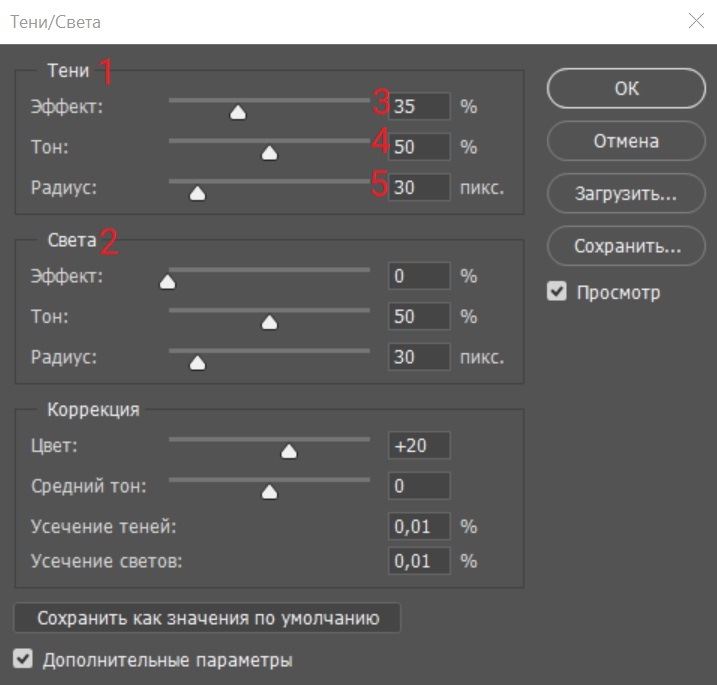
Тени и свет
Этого инструмента нет в корректирующих слоях. Чтобы его выбрать, зайдите в пункт «Изображение» и в выпадающем меню «Коррекция» выберите вкладку «Тени / Света». С помощью этого инструмента отдельно затемняйте и осветляйте темные (1) и светлые (2) области. В настройках каждой из них существует три шкалы: «Эффект» (3), «Тон» (4) и «Радиус» (5). «Тон» отвечает за затемнение и осветление. «Радиус» − за растушевку света или тени. «Эффект» − за прозрачность эффекта, вызванного двумя предыдущими настройками.

Когда открываете любой инструмент цветокоррекции, каждый ползунок выкручивайте до крайних точек, чтобы понять, какой за что отвечает.
Выделение
Сделать коллаж, удалить или переместить объект, наложить эффект на часть картинки − без выделений в Photoshop не обойтись. Поэтому инструментов и способов выделения в нем много. Рассмотрим основные восемь из них.
Области
Инструмент «Области» (М) выделяет с помощью фигур: овалов, прямоугольников, линий. Им удобно быстро выделять объекты на однородном фоне, геометрически простую фигуру или когда с предметом можно захватить немного фона.
Лассо
Есть три вида лассо (L): «Обычное», «Прямолинейное» и «Магнитное». «Обычным» очерчивайте произвольный участок, будто в руках карандаш или кисть. «Прямолинейным» выделяйте линиями: с помощью него можно обвести геометрическую фигуру любой формы. «Магнитным» выделяйте по границе любого предмета: при обведении выделение будет липнуть к его контуру. Им удобно обводить сложные объекты на однородном фоне. Если фон сложный, «Магнитное лассо» может неправильно распознать границы предмета, соответственно, неправильно выделить.
Волшебная палочка
«Волшебная палочка» (W) обводит области похожего цвета. Для этого инструмента важно, чтобы выделяемый объект сильно отличался от фона по цвету. Допустимое отклонение цвета настройте в опциях этого инструмента в поле «Допуск»: чем больше в нем цифра, тем более неоднородную область выделит программа.
Быстрое выделение
«Быстрое выделение» (W) работает по тому же принципу, что и «Волшебная палочка». Отличие в том, что область выделения можно регулировать. Меняя назначение курсора, создавайте выделение или убирайте, если захватили лишнее и нужно скорректировать область. Меняя величину курсора, регулируете, насколько большая площадь будет выделяться вокруг него.
Выделение цвета
Инструмент «Цветовой диапазон» находится в пункте «Выделения» в меню. Он позволяет выделить участки на фотографии по цвету. Для этого с помощью курсора выберите нужный цвет. Пипеткой с плюсом дополнительно добавляйте оттенки, с минусом − удаляйте. Чтобы увеличить или уменьшить разброс допустимых цветов для выделения, переставляйте ползунок на шкале «Разброс». Также можно выделять цвета не на всей фотографии, а лишь в диапазоне. Для этого поставьте галочку напротив «Локализованные наборы цветов» и отрегулируйте площадь выделения на шкале «Диапазон». Таким способом можно выделять сложные объекты типа травы или деревьев, которые сильно отличаются по оттенкам и разбросаны по картинке.
«Перо» (P) − это не прямой инструмент выделения. С помощью пера создайте «Фигуру» или «Контур» (выбирается в опциях инструмента), а после выделите.
«Перо» − лучший инструмент выделения по двум причинам. Первая: после построения области ее можно как угодно изменять с помощью опорных точек на контуре, которые добавляются кликом по нему. Вторая причина в том, что границы области, выделенной «Пером», плавные и без рваных краев.
Есть три вида пера: «Обычное», «Свободное» и «Перо кривизны». «Обычное» обводит прямыми линиями. «Свободное» очерчивает область как карандаш. «Перо кривизны» скругляет все узлы, делая их плавными. Чтобы переключиться между ними, кликните правой кнопкой мыши по иконке «Пера» и выберите нужный вид.
Также у инструмента есть три функции: «Добавить опорную точку», «Удалить опорную точку» и «Угол». Находятся они также в выпадающем меню «Пера». Первые две добавляют и удаляют опорные точки. Третья делает из всех закругленных узлов углы: если с помощью четырех точек очертить пером круг, то «Углом» можно сделать из него квадрат.
Также на опорные точки можно воздействовать инструментом «Выделение узла». По клику на точку появляется что-то вроде усиков или рычажков. Они позволяют более гибко изменять фигуру.
Быстрая маска
«Быстрая маска» (Q) дает возможность тонко редактировать границы и прозрачность выделения с помощью кисти. Для ее наложения нажмите на значок в самом низу панели инструментов. С помощью «Быстрой маски» можно создавать выделение с нуля либо работать с уже выделенной областью. В этом режиме черная кисть добавляет участок к выделению, белая − удаляет. Для создания разной прозрачности выделений используйте разные оттенки серого: чем светлей − тем прозрачнее. Чем меньше прозрачность выделения, тем слабее будет проявляться эффект, наложенный на изображение. Это пригодится для цветокоррекции, например, когда некоторые участки нужно затемнить слабее, чем остальные.
Что делать с выделенными областями
Трансформировать. Нажмите «Трансформировать выделенную область» в пункте «Выделение» или в контекстном меню выделенной области. Кликните правой кнопкой мыши по выделению и выберите нужный режим. Например, с помощью «Искажения» можно сделать тень. Для этого выделите объект, который будет ее отбрасывать, «положите» выделение на поверхность и затемните.
Менять режимы наложения. В опциях большинства инструментов выделения можно выбрать один из четырех режимов наложения. Первый режим: создавая новое выделение, старое исчезает. Второй (Shift): выделения накладываются друг на друга. Третий (Alt): выделение перекрывает предыдущее. Четвертый (Shift + Alt): накладывая одно на другое, остается выделенной только область их пересечения.
Модифицировать. Можно растушевать границы, увеличить или уменьшить площадь выделения на заданные пиксели. Для этого перейдите в раздел «Модификация» в пункте меню «Выделение».
Выделить смежные пиксели. Добавьте к существующему выделению участки, окрашенные примерно в тот же цвет. Сделать это можно с помощью команды «Смежные пикселы» в пункте «Выделение».
Сделать инверсию. Кликните на выделение правой кнопкой мыши, затем в контекстном меню выберите «Инверсия выделенной области». Все, что было не выделено, выделится вместо изначальной области.
Переместить. Выделите область и нажмите «Ctrl + T» или «Трансформировать выделенную область» в контекстном меню. Теперь участок можно двигать и изменять его размер.
Скопировать или вырезать. Выделите область и нажмите «Ctrl + C» или «Ctrl + X», чтобы скопировать или вырезать. А затем − «Ctrl + V», чтобы вставить участок на новый слой.
Залить. В контекстном меню выберите «Выполнить заливку», чтобы залить выделенную область. Сделать это можно выбранным цветом или с учетом фона. Также в открывшемся окне можно регулировать прозрачность заливки и режим ее наложения.
Обвести. В контекстном меню слоя выберите «Выполнить обводку», чтобы обвести выделение. В открывшемся окне можно выбрать цвет, расположение обводки, а также прозрачность и режим наложения.
Текст
Как написать
Вызовите инструмент «Текст» (T), кликните левой мышью по изображению или выделите участок и начните писать. Когда закончите редактировать, нажмите Enter, чтобы сохранить результат или ESC, чтобы отменить. Измените написанное, кликнув левой кнопкой мыши по тексту, или переместите (при этом в руках должен быть инструмент «Текст»).
Как настроить
Настройте типографику в окнах «Абзац», «Символ» и «Глифы». Если их нет на правой панели, вызовите в пункте «Окна».
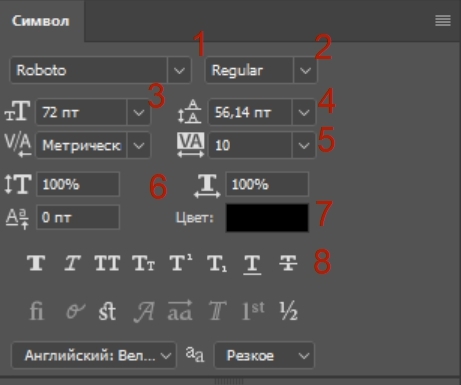
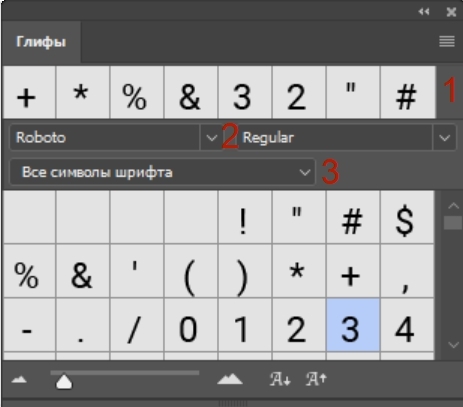
Символы. В окне «Символ» выберите шрифт (1) и его начертание (2). Настройте размер шрифта (3), межбуквенное (4) и межстрочное расстояние (5). Выберите цвет (7). В декоративных целях шрифт можно растянуть по ширине или высоте (6) − этой функцией пользуйтесь с осторожностью, сохраняйте читаемость. В настройках ниже (8) можно изменить регистр, подчеркнуть или зачеркнуть текст.

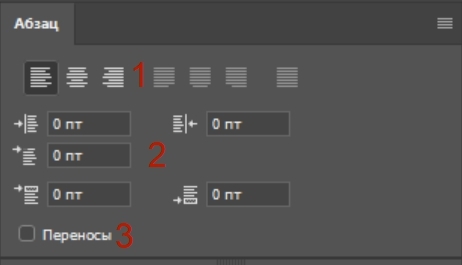
Абзацы. В окне абзац регулируются настройки связанные с абзацем: выравнивание (1), отступы (2) и переносы (3).

Глифы. В окне «Глифы» находятся спецсимволы, знаки пунктуации и смайлики.

Сохранение настроек. Если планируете тиражировать текст с одинаковыми настройками, сохраните их, не настраивайте каждый раз по новой. В окне «Стили абзацев» сохраните настройки, связанные с абзацами, нажав «Создать новый стиль абзаца». В «Стилях символов» − сохраните настройки символов с помощью команды «Создать новый стиль символов». Чтобы применить сохраненный стиль к тексту, выделите текст и выберите нужный стиль в тех же окнах.
Действия с текстом
С текстовым слоем можно проделывать все то же, что и с обычным (подробнее в главе «Слои») плюс еще несколько действий.
Деформировать. Выберите «Деформировать» в контекстном меню текстового слоя. В открывшемся окне выберите вид деформации (дугой, волной, надутый, закрученный) и настройки (степень деформации, создать искажение по горизонтали или вертикали).
Написать по контуру или вписать в фигуру. Создайте фигуру любой формы (подробнее в главе «Фигуры»). Чтобы вписать текст в фигуру, выберите инструмент «Текст» и кликните по ее области. Чтобы писать по контуру фигуры, нажмите на ее границу.
Цвета и градиенты
В этой главе о том, откуда брать цвета, как выбрать оттенок, сохранять свои образцы, накладывать и настраивать градиент.

Основной и фоновый цвета
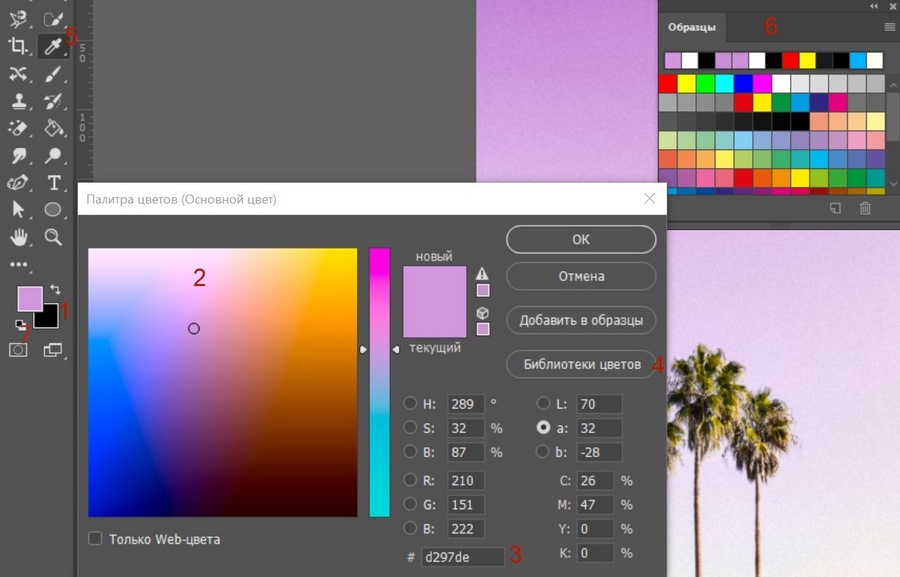
В Photoshop есть основной и фоновый цвет (1). Находятся они на панели инструментов. Основной цвет нужен для рисования, заливки, обводки, стирания слоя в режиме маски. Фоновый − для заполнения стираемых областей, восстановления слоя в режиме маски и обводки фигуры.
По умолчанию в качестве основного и фонового используются черный и белый. Чтобы к ним вернуться, кликните по их иконке (7).
Как выбрать цвет
Скопировать с изображения. Выберите инструмент «Пипетка» (I) (5) и кликните на тот цвет, который хотите выбрать. В опциях инструмента в поле «Размер образца» изначально выбран пункт «Точка». Применив «Пипетку», вы скопируете цвет пикселя, на который попали курсором. Этот цвет может сильно отличаться от того, который вы видите. Поэтому поменяйте настройку в поле «Размер образца» на «Среднее 5 x 5». Пипетка будет копировать средний цвет с области в 25 пикселей вокруг.
В палитре. Два раза щелкните по иконке с основным или фоновым цветом для вызова палитры цветов. Чтобы добиться нужного оттенка, в открывшемся окне перемещайте курсор на поле (2) и регулируйте ползунок на шкале справа.
С помощью кода цвета. Если известно точное значение цвета, введите его в соответствующее поле (3).
Найти код нужного оттенка можно на сайте color.adobe.com. Найдите цвет по ключевым словам. Допустим, если вам нужен цвет, чтобы нарисовать огонь, введите fire в строку поиска. Найдя нужный, нажмите «Редактировать копию» и скопируйте число из поля HEX.
Из библиотеки цветов (4). Здесь цвета с цветового круга разложены на шкале. Кликните на ее участок и выберите нужный оттенок с помощью цветовых образцов слева.
Из образцов. Откройте окно «Образцы» (6) и выберите один из предложенных вариантов или последних используемых − они отображаются на самой верхней полоске. Сохраняйте сюда свои цвета или загружайте, скачанные с color.adobe.com.
Как наложить градиент
Градиент можно создать двумя способами. Первый: выберите инструмент «Градиент» (G) (1), зажмите левую мышь и потяните ее в нужном направлении. После наложения эффекта на слой отредактировать его будет нельзя − только накладывать новый или отменять действие.
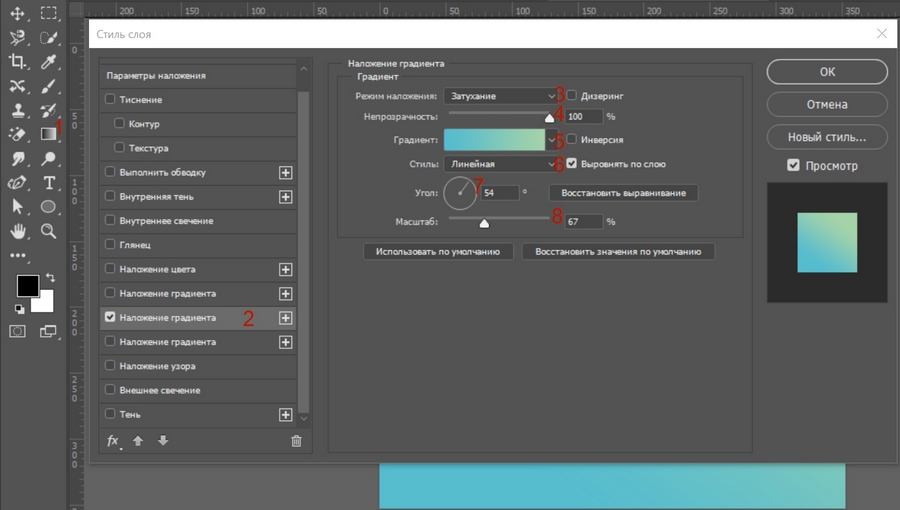
Второй способ: нажмите на нужный слой правой кнопкой мыши, выберите «Параметры наложения» и перейдите во вкладку «Наложение градиента» (2). Градиент, наложенный таким способом, будет отображаться как эффект в окне «Слои». Его можно скрыть, в любой момент отредактировать или наложить еще один поверх. Поэтому пользуйтесь этим вариантом.

В настройках выберите режим (3), стиль (6) (расположение цветов в градиенте относительно друг друга) и угол (7) наложения градиента. Отрегулируйте непрозрачность (4) и масштаб (8) (чем больше масштаб, тем больше рассеяна граница цветов). Кликните на поле «Градиент» (5) и в открывшемся окне настройте цвета, их соотношение и прозрачность.

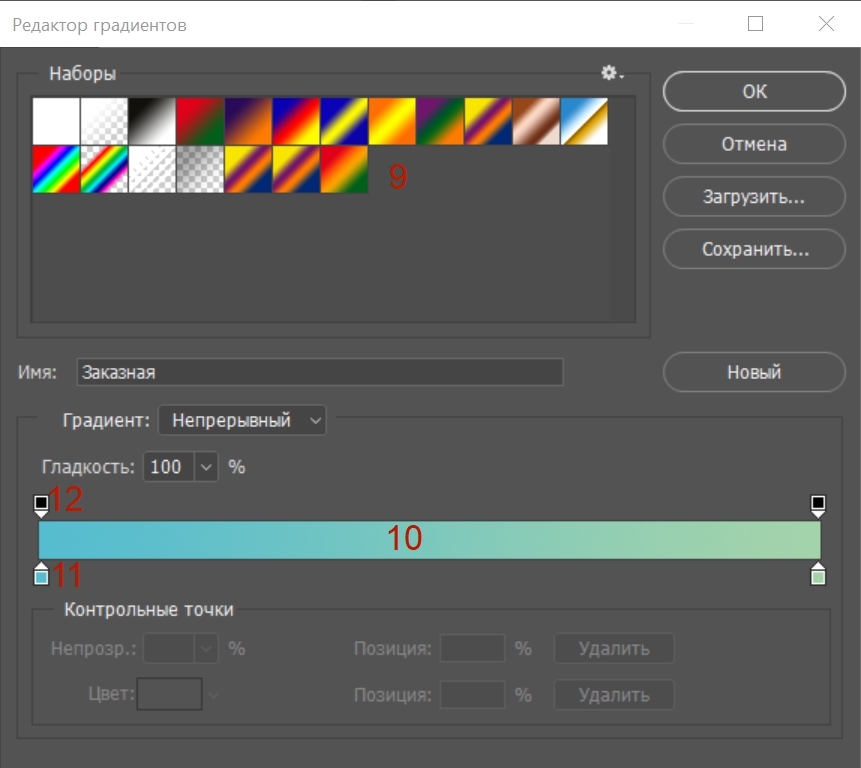
Выберите один из готовых (9) или создайте свой с помощью шкалы (10). На ней нижние ползунки (11) отвечают за цвет и его долю в градиенте. Верхние (12) − за непрозрачность. Для добавления нового ползунка кликните на границу шкалы или перенесите ползунок за границу, чтобы удалить.
Кисти
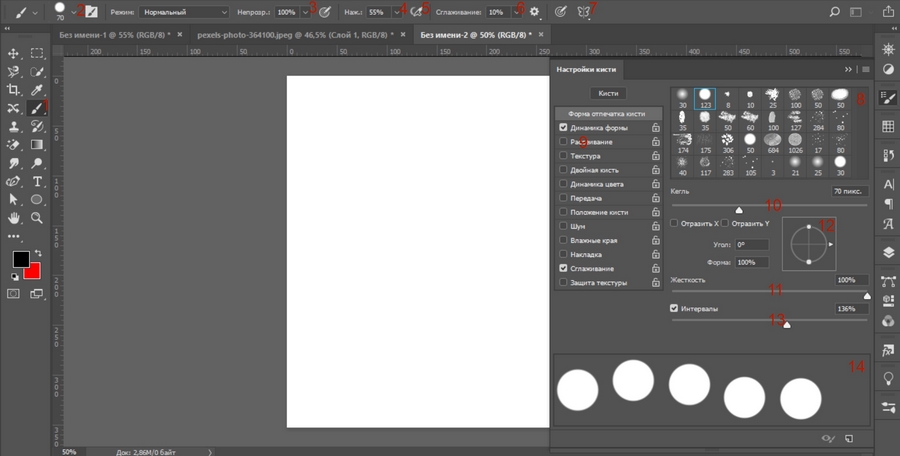
Выберите нужный цвет (подробнее в главе «Цвета и градиенты»), инструмент «Кисть» (B) (1), и можно рисовать. Читайте дальше и узнаете, как менять форму кисти, ее размер, прозрачность, границы мазка и другие настройки.
Настройки
«Кисть» настраивается с помощью двух органов управления: в опциях инструмента (та панель, что ниже основного меню) и в окне «Настройки кисти».

Настройки. В окне «Настройки кисти» настраивайте форму (8) и размер (10) (размер удобнее регулировать клавишами «[»− уменьшить, «]» − увеличить), жесткость мазка (11) и интервалы между отпечатками кисти (13). Меняйте угол наклона мазка (12). Выбирайте эффекты (9): изменение формы отпечатков, их наклона и границ, наложение шума и текстур на мазок. При этом смотрите, как будет меняться кисть в окне с демонстрацией мазка (14).
Опции. Половина настроек в «Опциях» дублируется из «Настроек кисти».
Набор кистей. За иконкой с формой кисти (2) скрываются уже знакомые нам настройки. Интересен в этом окне только большой набор кистей.
Режимы наложения. Такие же, как и у обычного слоя.
Непрозрачность (3). Делает мазок более или менее прозрачным.
Нажатие (4). То же, что и «Непрозрачность». Отличие будет заметно, если снизить показатель нажатия и провести кистью несколько раз в одном и том же месте. Этот участок с каждым мазком будет закрашиваться все сильнее. А при сниженной непрозрачности мазки не будут накладываться друг на друга.
Сглаживание (5). Показатель влияет на плавность линий. На минимуме линия получится такой, какой вы ее нарисуете. На максимуме все изгибы будут плавными.
Симметрия. По умолчанию этой функции нет в опциях. Чтобы ее включить, идите в пункт «Редактирование», оттуда в «Настройки», в выпадающем меню выберите «Просмотры технологии» и поставьте галочку напротив «Включить симметрию при рисовании». Нажмите на ее иконку и выберите направляющую в виде круга, спирали, прямой или кривой. При рисовании вдоль выбранной направляющей кисть будет отражаться.
Создание своей кисти
Создайте свою форму кисти. Для этого откройте изображение, которое хотите сделать кистью, перейдите в пункт «Редактирование» и нажмите «Определить кисть»: вся картинка запомнится как кисть. Если нужно запомнить определенный участок, перед тем как нажать «Определить кисть», выделите его любым инструментом. После сохранения новая кисть появится в наборах.
Фигуры
Создание
Выберите любую фигуру (U) и растяните ее на нужное расстояние мышкой. Чтобы создавать равносторонние фигуры и ровные линии, растягивайте с зажатой клавишей Shift: из овала получится круг, из прямоугольника – квадрат.
В наборе есть шесть фигур: «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Линия», «Многоугольник» и «Произвольная фигура». Если с первыми четырьмя все понятно, разберем две последние.
Многоугольник будет создаваться с количеством сторон по умолчанию или последним выбранным. Чтобы выбрать число сторон, нажмите левой кнопкой мыши по картинке и впишите цифру в соответствующее поле.
Инструмент «Произвольная фигура» предлагает на выбор шаблоны: стрелочки, галочки, сердечки, формы диалога и т. д. Чтобы выбрать, вызовите окно с набором, щелкнув правой кнопкой мыши по изображению.
Деформация
Деформируйте фигуру. Для этого создайте любую, возьмите инструмент «Перо» или «Выделение узла» и изменяйте с помощью опорных точек. Принципы такие же, как и с трансформацией выделений (подробнее в главе «Выделение»). С помощью «Пера» можно не только изменять, но и создавать фигуру с нуля. Для этого в его опциях в поле, где написано «Контур», выберите «Фигура». Так можно создавать области абсолютно любой формы.
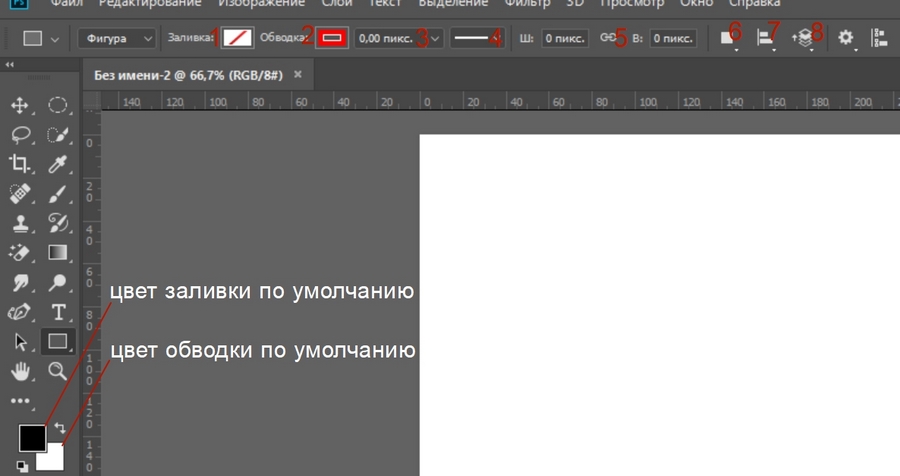
Настройки фигур

Настраивается фигура в опциях инструмента и в окне «Свойства». Выберите, каким цветом (1) или градиентом ее залить, какого цвета (2), толщины (3), типа (4) (прямая или пунктирная) будет обводка. В полях ширина и высота задайте размеры в пикселях (5). Выберите, как фигуры будут накладываться друг на друга (6). Выровняйте фигуру относительно фотографии (7). Переместите слой с фигурой на нужное место относительно других слоев (8).
Удаление и перемещение элементов
С помощью инструментов коррекции удаляйте с изображения объекты, людей, текст или водяные знаки. Я выделил пять, на мой взгляд, наиболее удобных инструментов коррекции: «Штамп», «Восстанавливающая кисть», «Заплатка», «Перемещение с учетом содержимого» и «Волшебный ластик».
Штамп
«Штамп» (S) позволяет скопировать участок изображения и добавить его в другую область. Выберите инструмент, зажмите Alt и обведите, какой участок скопировать. Опции «Штампа» похожи на опции «Кисти»: размер курсора, форма, жесткость, прозрачность, нажатие.
Восстанавливающие кисти
Восстанавливающих кистей два вида: «Обычная» и «Точечная». «Обычная» восстанавливает с учетом выбранной области. «Точечная» восстанавливает закрашенную область с учетом ее фона.
Заплатка
С помощью «Заплатки» или любого инструмента для выделения обведите определенный участок, затем замените его другой областью с картинки.
Перемещение с учетом содержимого
Выделите нужный объект, перенесите в другое место и нажмите Enter. Область, с которой был вырезан этот объект, автоматически заполнится с учетом фона. Как и предыдущий инструмент «Перемещение с учетом содержимого» работает с любыми выделениями.
Волшебный ластик
Если нужно вырезать какой-то объект на однородном фоне, воспользуйтесь инструментом «Волшебный ластик» (E).
Подготовка и сохранение файлов
Как сохранить
Чтобы сохранить файл, откройте пункт «Файл» в меню. Есть три команды для сохранения: «Сохранить», «Сохранить как» и «Экспортировать».
«Сохранить» (Ctrl + S). Картинка автоматически сохраняется вместо своей изначальной версии.
«Сохранить как…» (Ctrl + Shift + S). Открывается окно, в котором можно выбрать формат файла, название и путь.
«Экспортировать как…» (Alt + Ctrl + Shift + W). Эта команда позволяет перед сохранением поменять формат, качество картинки, размер, название и путь.
Что проверить перед сохранением
Перед сохранением проверьте шесть параметров: размер, разрешение, глубину цвета, цветовую модель, цветовой профиль и формат файла.
Размер и разрешение. Поменяйте разрешение в пункте «Изображение», разделе «Размер изображения». Если сохраняете картинку для соцсетей, поставьте разрешение 72 пикселя на дюйм − некоторые соцсети не пропускают с большим. Для сайта выберите значение 120–150 − изображение с большим разрешением будет слишком тяжелым. Для печати − не менее 300 пикселей/дюйм, а размеры выставьте в мм или см.
Глубина цвета. В окне «Режим» выберите глубину цвета. Сохраняйте в системе 8 бит/канал, когда картинка готова для печати или интернета и не требует дальнейших изменений. Больше бит на канал − это неоправданно большой размер и невозможность сохранить в jpeg. Сохраняйте в 16-канальной системе исходники, если планируете дальше с ними работать.
Цветовая модель. В окне «Режим» выберите и цветовую модель. Для печати − CMYK. Если картинку будут смотреть с мониторов − RGB.
Цветовой профиль. Эта настройка влияет на цветопередачу изображения. Чтобы настроить цветовой профиль, в пункте «Редактирование» перейдите во вкладку «Настройки цветов». Чтобы цвета отображались примерно одинаково и правильно на большинстве мониторов, в поле настройки выберите «Универсальные настройки для Европы 3».
Формат файла. Сохраняйте в jpeg готовую картинку для интернета. Она совсем немного потеряет в качестве, зато будет гораздо легче, чем в png. В psd сохраняйте, чтобы в дальнейшем можно было открыть в программе и доработать − это формат Photoshop. В tiff − когда собираетесь отдавать в типографию, он нужен для высококачественной печати.
27 советов по обработке фото в Фотошопе для начинающих
Что главное при обработке фото в Фотошопе? Главное — это результат, и величие Adobe Photoshop в том, что одной и той же картинки можно добиться абсолютно разными способами. Обрабатывая фотографию в Фотошопе, вы рискуете засесть с одним эффектом на час, или же прийти к финишу всего через пару минут. ?️
Именно детали работы в photoshop, мелочи — это то, чего так не хватает в обработке фото новичкам, что нарабатывается только опытом и грамотными советами. Что-ж, с опытом у меня порядок, и я покажу, как работать в фотошопе для начинающих, и какие нюансы при работе с Adobe Photoshop действительно важны. ?
Ниже вы найдёте список 27 действительно полезных советов по работе в Фотошоп для начинающих. Поехали ?
Настройка Adobe Photoshop: что включить для комфортной работы
Обработка фотографий в Фотошопе — процесс, хоть и увлекательный, но во многом рутинный. И чтобы вашему творчеству ничего не мешало, фотошоп летал, а глаза не вглядывались в мелкие детали, я всегда советую начинать настройку Photoshop с интерфейса и производительности.
- С вероятностью близкой к 100%, на компьютере, где вы будете учится обработки фото в Фотошоп, будет графическое ядро. Что это такое, нам сейчас не важно, важно чтобы оно всегда было включено. Даже на очень древнем ПК это сильно поможет производительности Adobe Photoshop, что заметно снизит вашу нервозность. Пройдите в настройки, и проверьте заветную галочку: Редактирование — Установки — Производительность . ?
- Не портите глаза — подберите оптимальный масштаб интерфейса. В Adobe Photoshop эта настройка находится в меню Редактирование — Установки — Интерфейс .
Там же вы можете настроить цвет окна Adobe Photoshop. Модный нынче тёмный вариант хорош — я сам им пользуюсь, и при обработке фото люблю чтобы Фотошоп не отвлекал от фотографии слишком яркими меню. Однако помните, что в условиях офисного, или любого яркого освещения, вашим глазам будет легче со светлым вариантом интерфейса.
При желании, я мог бы написать книгу, сколько всего можно настроить в Фотошопе перед началом работы. Но — мы ведь здесь не за этим? Так или иначе, для обучению обработки фотографий, нужно начать. Взаимодействие панелей, настроек, тонкости настройки палитр, цветов, и рабочей среды — всё это придёт с пониманием механики работы графического редактора.
Adobe Photoshop для начинающих: работа со слоями
Если меня спросят, что такое самое главное, отличает Фотошоп от любого редактора в вашем мобильнике, например, от того же Snapseed, я без колебаний отвечу — продвинутая работа со слоями.
- Выучите клавиатурные сокращения Adobe Photoshop. Лень учить все? Запомните тогда пока только Ctrl + J — эта команда дублирования активного слоя. Уже одна она значительно ускорит обработку каждой фотографии в фотошопе. Обычно это первое действие, которое я совершаю, приступая к обработке фото в photoshop.
В этом руководстве я показываю всё на примере русской версии Adobe Photoshop, однако по факту сам всегда пользовался только английской. Имейте в виду, если вы, как и я, решитесь изучить фотошоп в оригинале — горячие клавиши будут работать только при английской раскладке. То же касается и обработки фото в лайтруме.
- Вам не обязательно учить все типы масок сразу. Более того, для обработки фото в фотошопе вам вообще не обязательно уметь пользоваться масками слоёв. Выкиньте этот пункт из своего обучения.
- Помните о существовании корректирующих слоёв. На мой вкус — они только замедляют работу, но, думаю, это потому что я отлично представляю себе в уме результат, который хочу добиться при обработке фото в фотошопе.
Для начинающих же, работать в фотошопе будет удобнее, имея возможность внести изменения к какую-то настройку не отматывая весь прогресс работ. Именно для этого и предназначены корректирующие слои. Это позволяет экспериментировать с фото и находить нужное вам видение результата.
- Режим смешения слоёв — очень важная и полезная штука. Если вы поймёте принцип работы разных наложений — сможете добиваться затейливых эффектов в Photoshop буквально в пару кликов. Рекомендую начать с изучения режимов Перекрытие (Overlay), Умножение (Multiply), и Экран (Screen).
Кстати, по статистике, я редко ставлю для режима смешения слоев прозрачность в 100% — обычно это значения от 5 до 75 процентов.
Обработка фото в фотошоп: вырезание объектов
Зачем вообще обрабатывать фотографии в Фотошоп? Есть же Lightroom, там всё специально заточено для «цифровой проявки» ваших снимков, есть фильтры в соцсетях, множество другого софта?
В большинстве случаев Photoshop используют для глубокой обработки фото, или же различной обработки разных его частей, создания коллажей и комплексных эффектов.
Я сам выгружаю из Lightroom несколько вариантов фотографии, а потом собираю их воедино в Adobe Photoshop. Это получается быстрее и намного качественнее, а для меня важно, чтобы увеличив фотографию, вы не обнаружили изъянов. Лучшая обработка фотографии в фотошоп — это та обработка, которой не видно.
Ну да я отвлёкся — суть сказанного в том, что для любого из этих действий, вам потребуется вырезать объект, его часть, или элемент. И это тоже своего рода искусство.
- Не вырезайте пером! Все без исключения курсы, которые я видел, говорят вам вырезать объекты пером, и только им. Почему? А потому что эти ребята просто переписывают друг у друга, чтобы продать курс вам! На самом деле научится вменяемо управлять пером довольно сложно, а для новичка в Фотошопе так это вообще непосильная задача. ?
Что же делать? Включите лассо, поставьте в режим углов и задайте растушевку краёв, в среднем от 1 до 3 пикселей. Всё, выделяйте и вырезайте. Так вы создадите по сути простую маску, даже без слоя для неё, а вам именно это и нужно.
- Не борщите с волшебной палочкой. Да, этот инструмент позволяет быстро выделить область со схожими цветами, но им нужно пользоваться умело, иначе вы получите очень острые края выделений, и это будет бросаться в глаза после обработки. Избегайте крайних значений для параметра схожести пикселей.
- Не используйте плагинов для вырезания, пока не научитесь вырезать без их применения. Думаю, тут комментарии излишни — сначала нужно понять базовую механику, а потом уже лезть в дебри.
- Помните, я говорил, что маски вам не понадобятся? Я несколько слукавил — серьезные маски не понадобятся, а вот «режим быстрой маски» очень даже полезен при обработке фото в фотошопе. Он позволяет проверить наглядно, какой объект вы выделили, каковы границы размытия. Нажмите Q на клавиатуре, область выделения станет красной, это и есть ваша быстрая маска. С этим режимом можно придумать немало быстрых и эффективных фокусов, но, пожалуй — это тема для отдельной статьи.
Обработка фото в фотошоп: фильтры и цвета
На заре цифровой фотографии, пятнадцать — двадцать лет назад, фильтры в фотошоп были самым популярным способом обработать свои фото. Забавно что их основной комплект и образ действия за эти 20 лет нисколько не изменились. ?
Фильтры в Adobe photoshop: зачем нужны и как использовать
- Забудьте про большинство фильтров. Это не значит, что в фильтры не нужны вовсе, нет. Но зачастую при обработке фото в фотошопе я задействую всего несколько, и они прямо направленны на использование при ретуши или улучшение качества фотографии. Это фильтры групп Размытие (Blur), Резкость (Shaprness), и Шум (Noise).
- Размытие по Гауссу — наверное мой любимый фильтр. Однако для разных случаев нужны разные типы размытия. Это как раз то, чем работа с Фотошоп отличается от обработки фото в Лайтруме. В Lightroom тип размытия всего один и его настройки сильно ограничены, а в фотошоп только стандартных насчитывается дюжина, а ведь в них еще и разные настройки. ??
- Резкость. Совет — увеличьте изображение вдвое, а потом уже настраивайте резкость. При обработке фото в фотошопе важно не только не потерять детали, но и не сделать хуже чем было до. Применяйте фильтры для повышения резкости только в случаях если без этого не обойтись.
- Фильтр генерации шумов в фотошопе я бы вообще не советовал начинающим. Без опыта вы рискуете не добавить фотографии фактурности, а просто свести его к более низкому качеству.
Настройка цвета в фотошопе
Если говорить о настройке цвета в Photoshop, то тут есть пара важных аспектов. Это совсем не то, что волнует начинающего, но, думаю, эта информация будет полезна:
- Вы слышали по CMYK, HSL, или про RGB? Про цветовую модель HSL я даже писал в отдельной статье. Это тип цветового профиля, который берет своё начало в принципах принтерной печати. Не вдаваясь в подробности, скажу: при обработке фото в фотошопе, всегда используйте цветовой режим RGB. ?
- В случае, если вам нужно выбрать цветовой профиль для работы в фотошоп, выбирайте sRGB, иногда ещё его называют sRGB IE-что-то-там. Никогда не выбирайте цвета Adobe RGB. Не смотря на то что он носит то же название что и Adobe Photoshop, это не тот профиль, который вам нужен, хотя в плане совместимости я бы поставил его на почетное второе место.
Обработка фото в Photoshop Camera Raw
Говоря об обработке фото в фотошопе, сложно не упомянуть и один из его компонентов, тем более что и начинающие фотографы на сегодня могут снимать в raw формате. ?
Конечно, это тема для отдельной статьи, но вот пара пунктов которые новичкам нужно знать об обработке фото в Photoshop Camera Raw:
- Adobe Photoshop Camera Raw — то самый известный плагин для фотошопа, без всяких преувеличений. Разрабатывает и поддерживает его Adobe. Это своего рода «проявочная» студия для цифровых фотографий и работает он с специальным форматом файла — raw. В нём сохраняется очень много настроек, и это даёт больший простор для манёвров на пост-обработке.
- Большой брат Camera Raw — это конечно же Лайтрум, у меня про него есть немало статей. Если вы фотограф, или собираетесь им стать, знайте — и camera raw, и Adobe Lightroom дают примерно одни и те же инструменты, и овладев одним, вы без труда разберетесь и со вторым.
Продуктивная работа в Adobe Photoshop
Ваша работа в Фотошопе должна во-первых, вам нравиться. Во-вторых — нравиться другим. Можно фантастически обработать фото в фотошоп, но, что-то напутать, и выходной файл можно будет разве что поставить на заставку в apple watch или каком-нибудь фитнес-браслете с дисплеем в 2 дюйма. Или же сделать всё хорошо и качественно, но убить на это половину недели. ⏱️
В идеале работа в фотошоп, даже если вы начинающий, не должна вас отягощать, но при этом быть эффективной. Вот еще несколько советов как этого добиться:
- Полюбите Смарт-обьекты. Они позволят вам сохранить максимальное качество фотографии минимальными усилиями. Чаще я использую смарт-объекты в дизайне, при вёрстке макетов это более оправдано. Но и при обработке фотографий, или тем более создании коллажей, они очень пригодятся и не дадут пропасть качеству.
- Не заморачивайтесь с Кривыми. Правда, не надо. Есть множество способов сделать то же самое, что и через инструмент кривых, только более понятным новичкам способом. Фотошоп для начинающих не должен быть слишком сложен.
- Научитесь пользоваться клавиатурными сокращениями и полюбите их. ⌨️ Я уже упоминал несколько, и вот вам еще одно сочетание из разряда маст-хэв. Space (он же пробел ), нажав и удерживая который вы сможете перемещать рабочую плоскость мышкой. Этот совет помогает про детальной обработке фото в фотошоп — вы сможете работать при высоком масштабе, не отвлекаясь и просто прокручивая фото.
- Всегда, без исключений, знайте с каким размеров фотографии вы работаете. Думайте, в каком разрешении и каком качестве вам нужен выходной файл. Нет смысла обрабатывать фото в фотошопе до мельчайших деталей, если результат планируется только для размещения в сторис в инстаграме. В идеале вообще, уменьшите фото перед началом работы до размера, в два раза (но не больше) превышающего нужный результат.
- Не заморачивайтесь алгоритмами пережатия при изменении размера фото. Чем бикубический ресамплинг отличается от билинейного я даже писать не буду — скука смертная. Пусть всегда стоит авто — так вы сэкономите время и душевные силы.
- Ещё один совет по работе — по возможности уменьшайте и увеличивайте на кратные величины, 25% 50%, 100%, 200% — так фотография будет более плавной.
- Работайте в полноэкранном (развёрнутом не на часть экрана) режиме. Казалось бы, для софта по обработке фотографий, вещь весьма очевидная — вы должны иметь возможность разглядеть как можно больше деталей. Однако — может для кого это будет открытием.
- Меньше теории — больше практики. Старайтесь чаще обрабатывать фото в фотошопе, пусть Adobe Photoshop станет своего рода вашей «настольной книгой». У меня фотошоп вообще не закрывается, и всегда висит свёрнутым.
- Фотошоп принадлежит к семейству программ Adobe, которые распространяются по ежемесячной, или ежегодной подписке. Существуют способы, как фотографам, даже начинающим, заполучить бесплатный доступ, я об этом писал.
Кроме того, вам не обязательно платить и за Лайтрум — возьмите подписку только с Adobe Photoshop, в нём по умолчанию уже будет Camera Raw. Научитесь обрабатывать фото в фотошоп и Camera Raw — значит будете уметь это и в Лайтруме — там одни и те же инструменты и одинаковый интерфейс.
Пошаговая обработка фото в Фотошопе
Помню, один друг, зная о моей работе и увлечениях, как-то спросил:
— Вань, а можно я рядом посижу, пока ты фотки обрабатывать будешь?
Я весьма удивился, говорю: — А зачем, собственно?
— Ну, посмотрю, как ты это делаешь. Что нажимаешь, и всё такое.
Особенно моего друга привлекала обработка портретов, ну и красивые женские фигурки. Действительно, сомневаюсь, заинтересовал ли бы его процесс подбора цветов для крыльев чайки, или оттенок оранжевого для брёвен в пейзаже.
И в общем-то я его не виню, обработка женских портретов в фотошопе — едва-ли не самое частое его применение.
Мой порядок обработки фото в фотошоп
- Ctrl + J — скопируем главный слой с фото, так мы будем производить манипуляции не с основной картинкой, но с её копией, и сможем быстро отследить как изменилась картинка или задать нужный процент совмещения для всех изменений вкупе.
- Ctrl + L — настроим уровни яркости, точки белого и черного. Это тоже обязательный пункт для меня при обработке фото в фотошопе — я хочу быть уверен что изображение не слишком светлое и не слишком тёмное. Для этого также можно использовать кривые, но дело вкуса и привычки.
- Shift+Ctrl+B — автоматическая цветовая коррекция никогда не бывает лишней. Проверьте, может быть с новым балансом белого будет интереснее?
Дальше следуют все остальные манипуляции — будь то ретушь, работа с фоном, размытием или даже искусственные солнечные блики (которые кстати до сих пор еще в моде).
Adobe Photoshop: обработка фото и Creative Cloud
Я не люблю писать «заключения» или выводы для статей, это получается так, как будто мне надоедает рассказывать, а ведь это не так. Но об обработке фотографий в фотошопе написана ни одна книга, и в одну статью, это, увы, не вместить.
Подытожив, я скажу что Adobe Photoshop CC — это действительно грандиозный программный комплекс нашего времени, в нём сочетаются передовые идеи и тренды, классическая математика, пухлые губы моделей и сухие цифры оттенков этих губ.
Фильтр размытия Гауса, например, основан на функции авторства одноимённого математика, который родился еще при Римской Империи. При этом он отлично работает с 100-мегапиксельными фото сверхсовременных камер, а большинство новейших графических планшетов 2021 года подключаются к Adobe Photoshop просто на лету.
Ещё важно то, что компания Adobe с каждым годом совершенствует свои сервисы, и сегодня вы можете пользоваться всеми плюсами Adobe Creative Cloud, а это целая экосистема, не только для обработки фото в Photoshop или Лайтрум, но и для комфортного скачивания фото в компьютер, синхронизации всех файлов, настроек photoshop, скачивания пресетов, кистей и фильтров.
Например, снять фото на мобильную версию Adobe Photoshop Lightroom, и тут же обработать фото на компьютере, потом взять планшет и применить настройки обработки или что-то докрутить пока вы в дороге.
Мобильная фотография, мобильная обработка фото, скоро станет единым целым с фотографией на привычные большие камера, хотим мы этого или нет. И лучше быть на гребне перемен, чем остаться за бортом.
Ждите статьи на эту тему в ближайшее время.
А пока — все советы по обработке фото были вам понятны? Вас интересует обработка фото в фотошопе на настольном ПК, или же мне написать про приёмы работы, например с Adobe Photoshop на планшете?
Оставляйте своё мнение и комментарии чуть ниже статьи, я буду рад помочь.

Фотограф, блогер, специалист по рекламе в интернете. В прошлом веб-дизайнер/разработчик. Веду своё шоу в VK Клипах, люблю рок, джаз, Стивена Кинга и Харуки Мураками.
https://texterra.ru/blog/kak-rabotat-v-fotoshop-polnoe-rukovodstvo-dlya-nachinayushchikh.html